|
|
||
|---|---|---|
| .github/workflows | ||
| .husky | ||
| .vscode | ||
| app | ||
| public | ||
| scripts | ||
| static | ||
| .eslintignore | ||
| .eslintrc.json | ||
| .gitignore | ||
| .gitpod.yml | ||
| .lintstagedrc.json | ||
| .prettierrc.js | ||
| Dockerfile | ||
| LICENSE | ||
| README-zh_CN.md | ||
| README.md | ||
| middleware.ts | ||
| next.config.js | ||
| package.json | ||
| tsconfig.json | ||
| yarn.lock | ||
README.md
ChatGPT Next Web
One-Click to deploy your own ChatGPT web UI.
English | 简体中文
Features
- Deploy for free with one-click on Vercel in under 1 minute
- Responsive design, and dark mode
- Fast first screen loading speed (~85kb)
- Awesome prompts powered by awesome-chatgpt-prompts-zh and awesome-chatgpt-prompts
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
Roadmap
- System Prompt: pin a user defined prompt as system prompt #138
- User Prompt: user can edit and save custom prompts to prompt list
- Self-host Model: support llama, alpaca, ChatGLM, BELLE etc.
- Plugins: support network search, caculator, any other apis etc. #165
Not in Plan
- User login, accounts, cloud sync
- UI text customize
Get Started
- Get OpenAI API Key
- Click
- Enjoy :)
- Custom Domain (Optional)
Keep Updated
If you have deployed your own project with just one click following the steps above, you may encounter the issue of "Updates Available" constantly showing up. This is because Vercel will create a new project for you by default instead of forking this project, resulting in the inability to detect updates correctly.
We recommend that you follow the steps below to re-deploy:
- Delete the original repo;
- Fork this project;
- Go to the Vercel dashboard, delete the original project, then create a new project and select the project you just forked to redeploy;
- Please manually add an environment variable named
OPENAI_API_KEYand enter your API key as the value during the redeploy process.
This project will be continuously maintained. If you want to keep the code repository up to date, you can check out the Github documentation to learn how to synchronize a forked project with upstream code. It is recommended to perform synchronization operations regularly.
You can star or watch this project or follow author to get release notifictions in time.
Password
This project provides limited access control. Please add an environment variable named CODE on the vercel environment variables page. The value should be passwords separated by comma like this:
code1,code2,code3
After adding or modifying this environment variable, please redeploy the project for the changes to take effect.
Environment Variables
OPENAI_API_KEY (required)
Your openai api key.
CODE (optional)
Access passsword, separated by comma.
BASE_URL (optional)
Default:
api.openai.com
Override openai api request base url.
PROTOCOL (optional)
Default:
https
Values:
http|https
Override openai api request protocol.
Development
Click the button below to start secondary development:
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>
Local Development
- install nodejs and yarn,to obtain additional information, you can ask ChatGPT for further details;
- run
yarn install && yarn dev
Local Deployment
bash <(curl -s https://raw.githubusercontent.com/Yidadaa/ChatGPT-Next-Web/main/scripts/setup.sh)
Docker Deployment
docker pull yidadaa/chatgpt-next-web
docker run -d -p 3000:3000 -e OPENAI_API_KEY="" -e CODE="" yidadaa/chatgpt-next-web
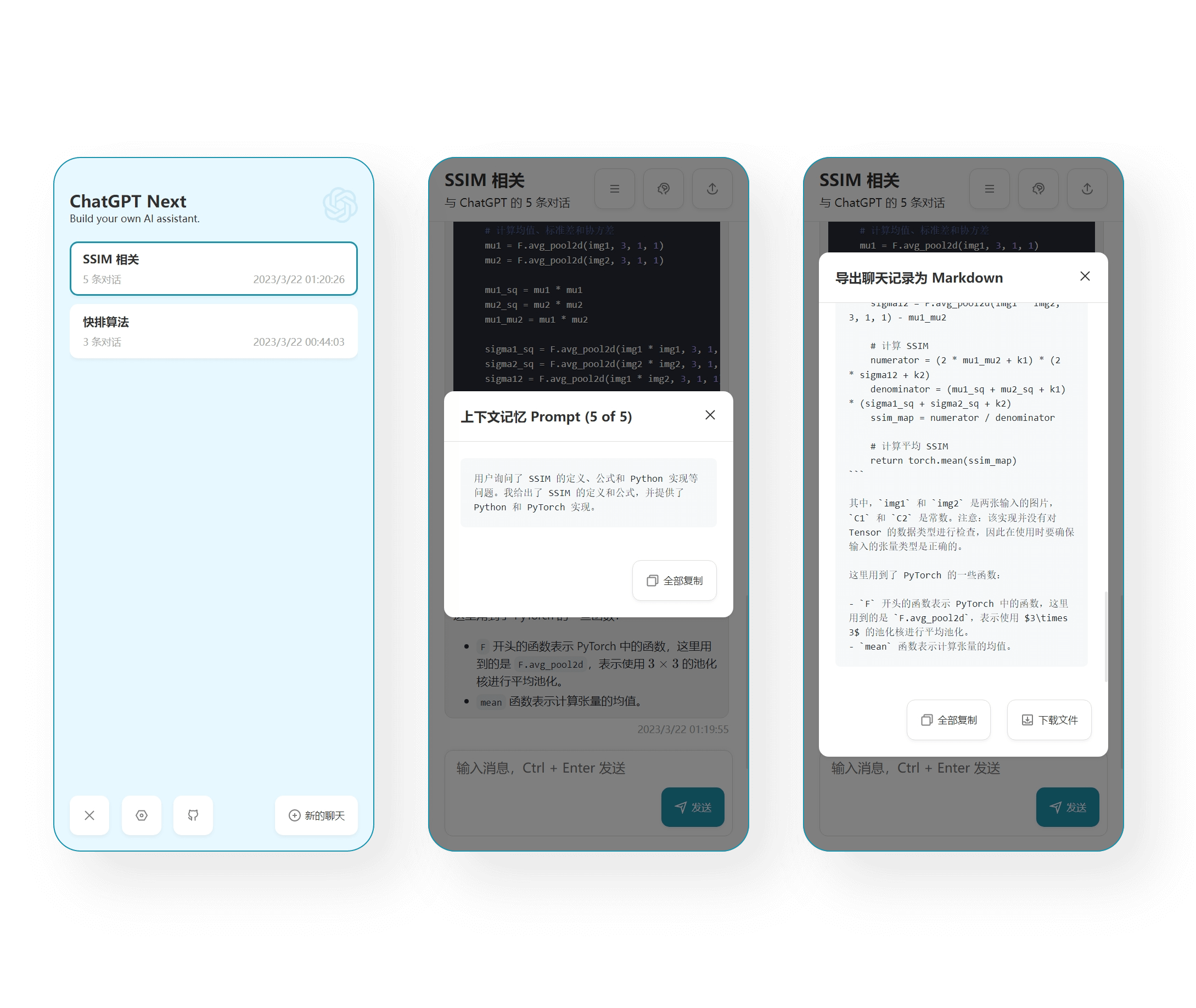
Screenshots
Donate USDT
BNB Smart Chain (BEP 20)
0x67cD02c7EB62641De576a1fA3EdB32eA0c3ffD89
Special Thanks
Sponsor
@mushan0x0 @ClarenceDan @zhangjia @hoochanlon